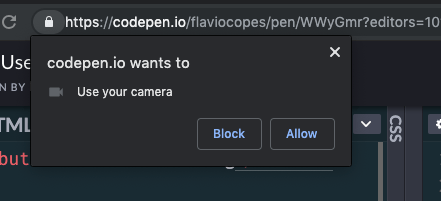
javascript - Why there is no "always allow" option in Firefox when using ` getUserMedia`? - Stack Overflow

TypeError: navigator.getUserMedia is not a function · Issue #9 · WebDevSimplified/Face-Detection-JavaScript · GitHub

javascript - navigator.mediaDevices.getUserMedia - Reverse camera list order / show only rear cameras in HTML5 QR JS Code Scanner - Stack Overflow

javascript - navigator.mediaDevices.getUserMedia - Reverse camera list order / show only rear cameras in HTML5 QR JS Code Scanner - Stack Overflow
TypeError: navigator.getUserMedia is not a function · Issue #9 · WebDevSimplified/Face-Detection-JavaScript · GitHub

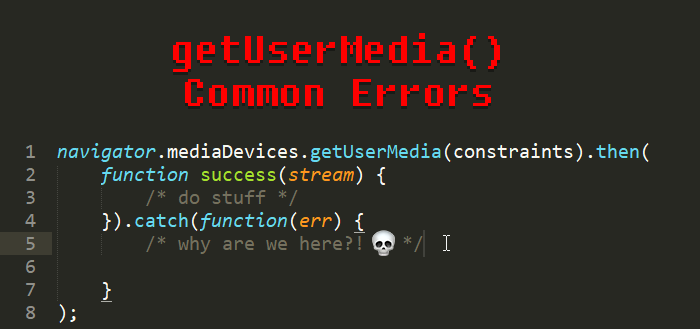
![트러블슈팅, JS] - getUserMedia() 관련 에러 트러블슈팅, JS] - getUserMedia() 관련 에러](https://user-images.githubusercontent.com/79958455/189388724-225c9da7-a0a7-4837-9726-23e7a72a19a3.png)