sxa - Best practice for adding a div with class around a couple of renderings - Sitecore Stack Exchange

Need help with sizing an embed div id tag so it spans the full width of the container - Customize with code - Squarespace Forum

bootstrap 4 - CSS How to make a div container show background images to the left and right outside of the div? - Stack Overflow

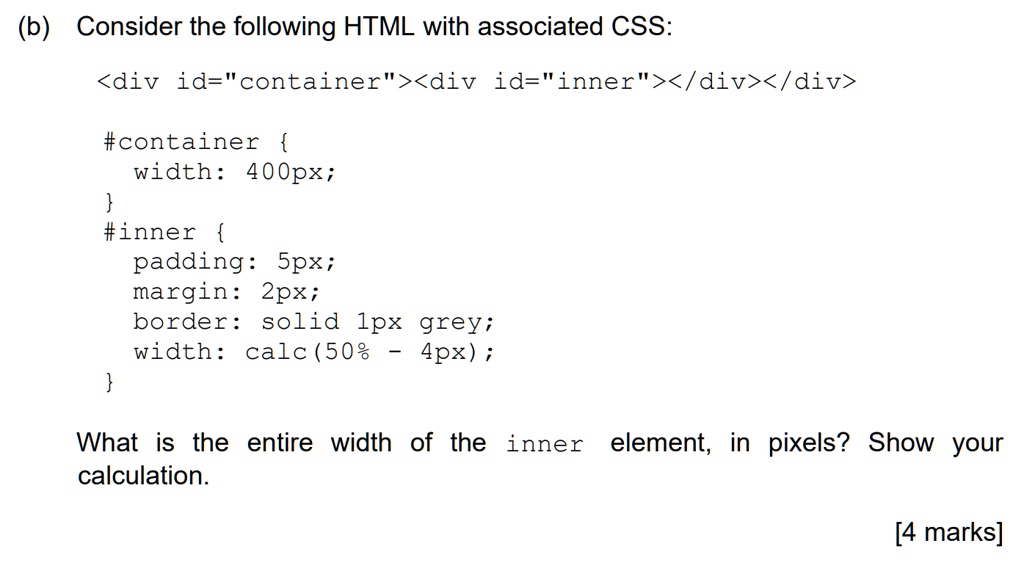
SOLVED: (b) Consider the following HTML with associated CSS: <div id=" container"<div id="inner"</div</div> #container width: 400px; #inner padding: 5px; margin: 2px; border: solid lpx grey; width: calc(50% - 4px); } What is the