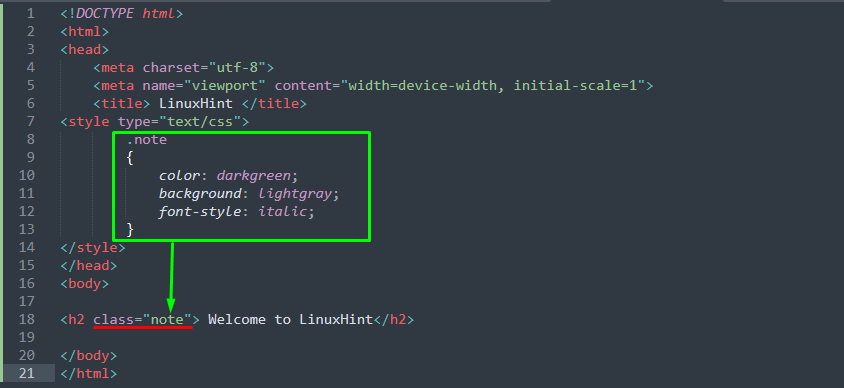
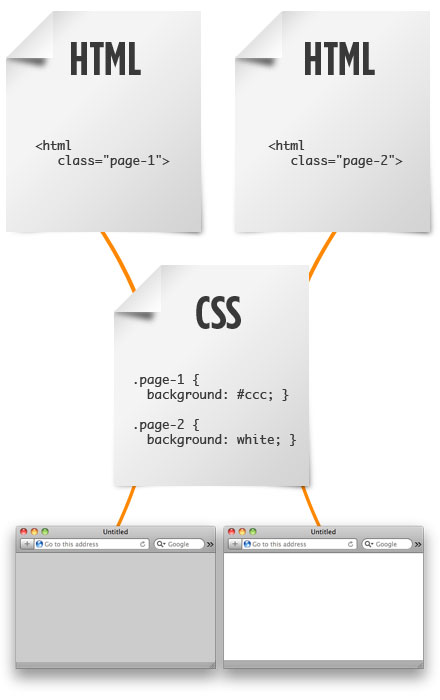
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

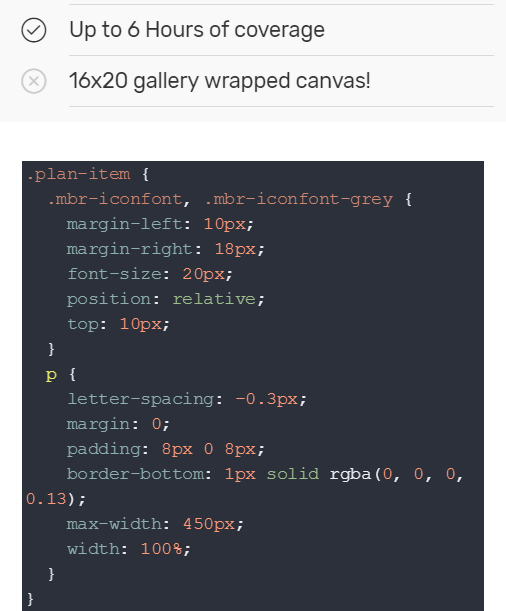
javascript - How to use JS to target specific domain html <a> links with CSS classes? - Stack Overflow

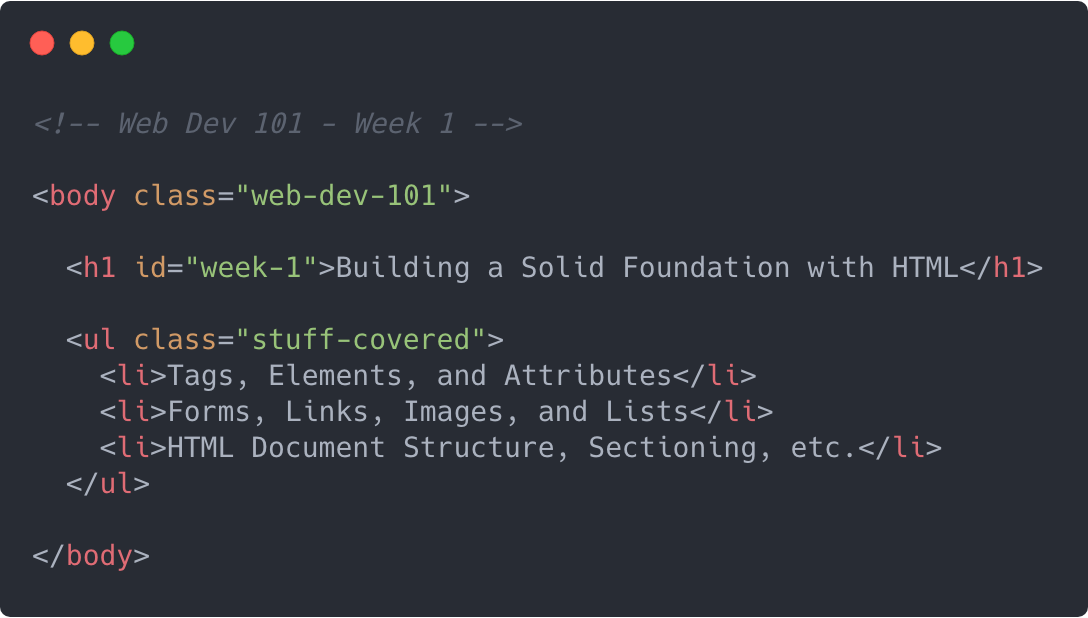
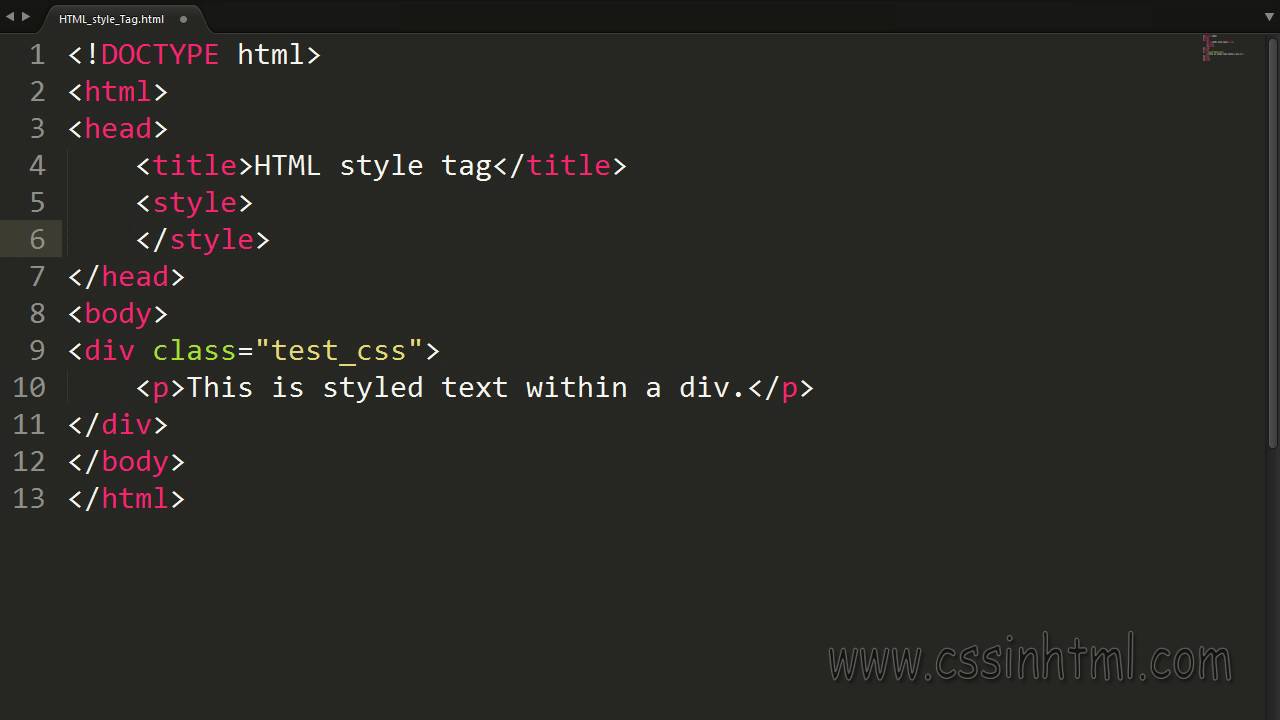
Zach Gollwitzer on Twitter: "There are 3 main ways to "select" HTML elements with CSS. 1. By tag 2. By class 3. By ID Notice the `.` and `#` preceding the class

Zach Gollwitzer on Twitter: "There are 3 main ways to "select" HTML elements with CSS. 1. By tag 2. By class 3. By ID Notice the `.` and `#` preceding the class